压缩并输出PNG图片
相关课程链接:《神奇的Photoshop自动化课程》
本节将演示如何使用脚本,将当前文档转换为PNG格式。首先创建一个空白的脚本文档,并保存在硬盘上某个位置。
首先创建一个空白的脚本文档,并保存在硬盘上某个位置。
接着输入脚本代码:
//定义一个变量[document],用来表示Photoshop当前的活动文档。
var document = app.activeDocument;
//定义一个变量[fileOut],用来表示导出后的GIF图片路径。
var fileOut = new File("E:\\ompressed.png");
//定义一个变量[exportOptionsSaveForWeb],用来表示导出文档为Web格式的设置属性。
var exportOptions = new ExportOptionsSaveForWeb();
//设置导出文档时,图片将被执行PNG-8压缩,如果值为false则执行PNG-24压缩,如果追求速度甚于质量请设置为true。
exportOptions.PNG8 = true;
调用[document]的[exportDocument]方法,使用上面设置的各种参数,将当前文档导出并转换为JPEG格式的文档。
document.exportDocument(fileOut, ExportType.SAVEFORWEB, exportOptions);

我们的脚本已经编写完成,把它保存下来。
然后切换到Photoshop。

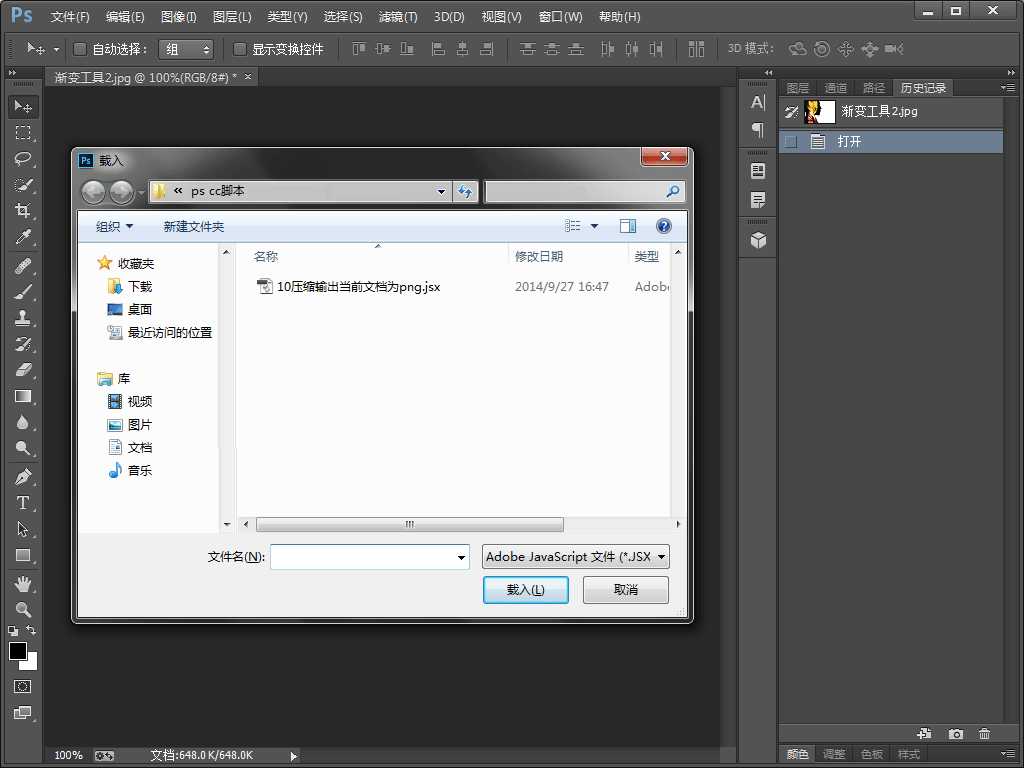
依次点击[文件] > [脚本] > [浏览],打开刚刚保存的脚本文件。Photoshop将直接调用并执行该脚本。
在弹出的[载入]窗口中,直接双击脚本名称,Photoshop将直接调用并执行该脚本。

切换至文件夹窗口,并跳转到图片的导出路径,查看导出后的图片。