手电筒效果网页设计潮流的光辉实例
2019年已经出现了许多鼠标光标扮演第一角色的微小趋势:鼠标轨迹、排斥效果、交互式3D球体和奇妙的悬停效果——仅举几例。玩画布已经成为主流。每个人都想成为其中骄傲的一部分,并做出宝贵的贡献。
事实上,HTML5和现代实验JavaScript库为web开发人员提供了巨大的可能性。而且,我们似乎终于从偶尔进行实验的阶段过渡到了不断创新的阶段。
实践表明,艺术家总是脚踏实地。他们渴望突破技术的界限,测试技术的极限。今天,我们将研究另一个小趋势。
我们已经探索了杰出的X射线效应。现在,是时候把我们的目光转向模仿手电筒的效果了。这两种技巧都能让我们看到肉眼看不到的东西。然而,虽然第一个感觉技术和先进,这一个,相反,感觉简单和质朴。
它以一种有趣而不引人注目的方式激发了我们的兴趣 ;在这里,鼠标光标提醒我们一个魔杖,它产生一道闪光来照亮周围区域。感觉真的很神奇。《哈利·波特》世界中流行的咒语之一“鲁莫斯马克西玛”在网络上被巧妙地模仿;我们将享受它的数字化身。让我们开始吧。
Theppa公司
Theppa是一家创意机构。这支球队想从人群中脱颖而出是很自然的。因此,他们的网站为观众提供了一个独特的欢迎区。整个屏幕是一个互动的操场。它是黑暗的,有很多粒子,看起来像一个有数百个雪花的夜空。
这里的鼠标光标是一个范围相当大的手电筒。它有效地照亮了界面元素,使其更亮。这个技巧会引发一种感觉,你可以在里面偷看,在最黑暗的角落里找到有趣的东西。简单,但真正迷人。

创意之夜
创意之夜是另一个例子。网站也有黑暗美学;我甚至会说几乎是黑色的。然而,它并不觉得不祥;它感觉复杂而复杂。与上一个示例非常相似,这里鼠标光标在其周围创建光环,突出显示一个相对较大的区域。
与PPA不同的是,在这里,用户界面的所有元素都是可见的,场景隐藏在黑暗的背后。只有鼠标光标变成手电筒,才能穿透并显示出里面有什么。
请注意,此技巧用于将带有组合件的常规旋转木马转换为游戏区域。它与用户互动,并在潜意识层面激发他们的兴趣。

L2D
这种效果也适用于3D解决方案。考虑L2D。
在这里,你可以看到一个英雄区,在那里,一个用帆布做的3D实验抢占了演出。它为在线访客提供了娱乐,并展示了该公司的专业精神。
虽然有些人可能会发现这足以给人留下深刻印象,但团队已决定进一步加强影响力。他们将鼠标光标转换成手电筒,照亮物体的所有面。聪明又有创意。

皮加
Pygar就是一个例子,手电筒效果与X射线效果相结合,产生了令人激动的结果。它在几个方面与前面提到的不同:
- 首先,该网站有一个几乎白色的背景光美学
我打赌露娜·洛夫古德会很感激的。尽管如此,我们也发现它很神奇。

莱尚
很像上一个例子,Lusion背后的团队抛弃了传统的白色光束,选择了彩色光束。虽然它的语气没有不断变化,但它看起来仍然很出色。
在这里,鼠标光标是一个红色的小点,它让人想起了一点激光指针。不同于现实生活中的模拟,这一个有一个小光环,照亮周围的表面。它与紫色的环境非常相配。更重要的是,它很好地与背面的互动部分配合,创造了一个复杂的相互作用。

我们已经看到该解决方案如何被用作探照灯。现在,是时候研究实现这一趋势的另一种方式了。
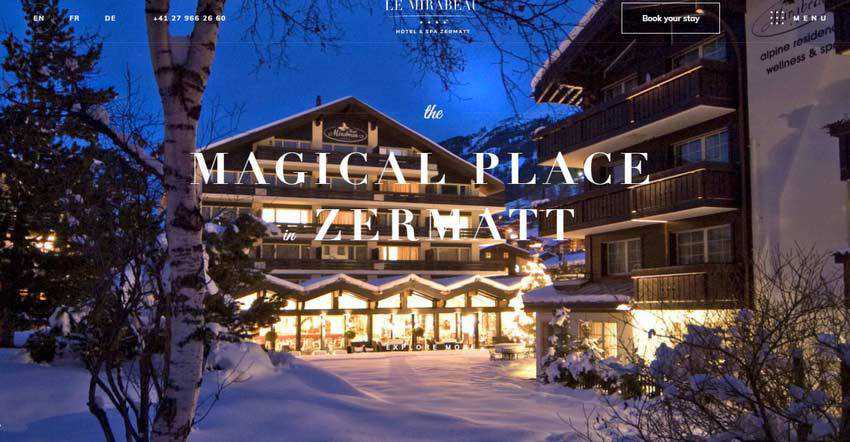
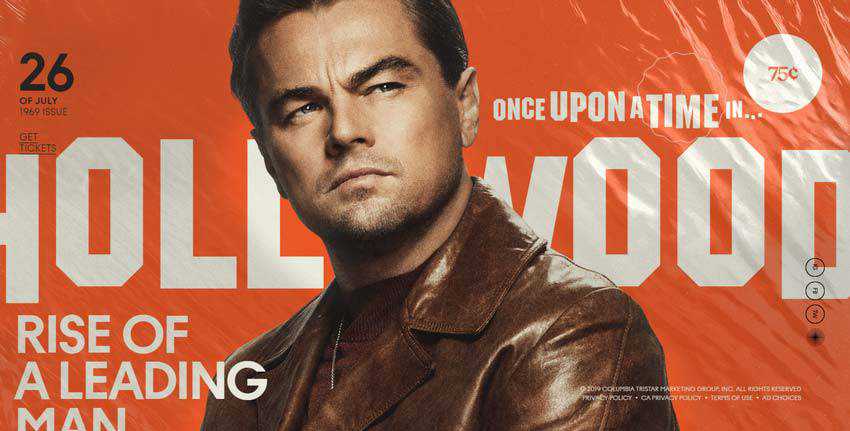
Le Mirabeau酒店/曾几何时杂志
Le Mirabeau Hotel和Once An Time Mag是两个具有代表性的例子。在这里,解决方案不是喧闹、压倒性或吸引注意力。这是一个很好地完成了组成的画龙点睛,以及添加了一个微妙的互动的项目位。这两种情况的特点是几乎觉察不到手电筒的效果。然而,它就在这里,它无疑对用户体验做出了贡献。
在Le Mirabeau酒店的例子中,鼠标光标只是稍微照亮了背景。通过这种方式,团队悄悄地突出了图片中呈现的神奇的冬季气氛。

“从前的杂志”网站设计背后的团队也采用了同样的伎俩。然而,这次鼠标光标轻轻地显示曲面的边缘,从而显示其微妙的体积特性。

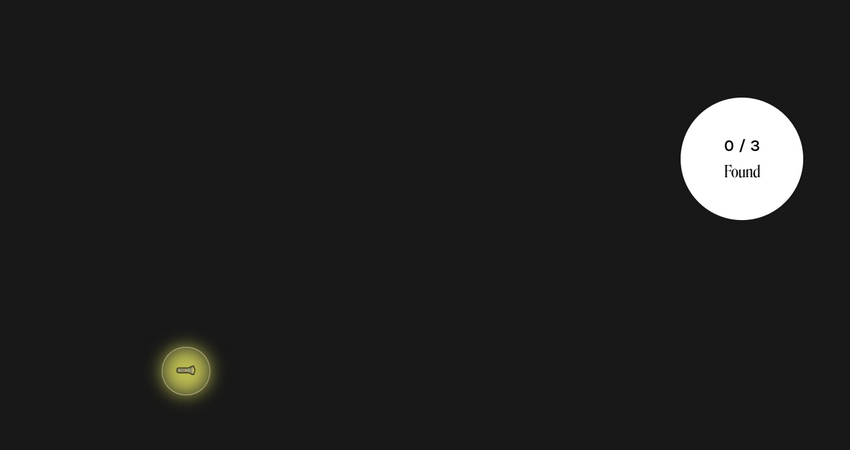
Mynrd
乔尔·梅纳德不仅认真对待这一趋势,而且从字面上看。在上述所有示例中,鼠标光标感觉像一根末端发光的魔杖,但在这里它的形状类似于经典的手电筒。
实际上,你是在表面上移动火炬。这也是一个寻找游戏。作者邀请你参加一个小型狩猎。你需要找到隐藏在整个主页中的他的作品。
对于那些没有心情搜索的人来说,有一个“神奇的词”可以在一次点击中揭示一切。

寻找光明
可以肯定地说,今年是鼠标光标年。它支持许多杰出的解决方案、发现和铺张浪费。它们不仅用JavaScript魔术为界面注入活力,还用可爱的惊喜丰富了用户体验。
虽然手电筒的效果一开始听起来可能有点普通,但它确实鼓舞人心。与其他项目不同的是,它有一点神秘感,自然会激起人们的兴趣,并鼓励我们对该项目进行更长时间的探索。
来源:https://speckyboy.com/flashlight-effect-web-design-trend/








