使用微交互来驱动用户体验
微交互有效地传达品牌标识和精神,同时加强与客户的联系。这些习惯形成工具可提供有趣且无缝的用户体验。Facebook 的“点赞”和 Tinder 的“滑动”是两个典型的例子。
微交互起源于需要指导在使用服务或产品时遇到障碍的客户。目标是通过微妙的保证和反馈让客户更了解产品。现在,从洗衣机到咖啡机,一切都在使用微交互。
除了反馈、提示和建议外,他们还可以在完成任务后为客户提供吸引人的视觉奖励。如果使用得当,微交互会极大地增强导航并简化用户与网站和应用程序的交互方式。
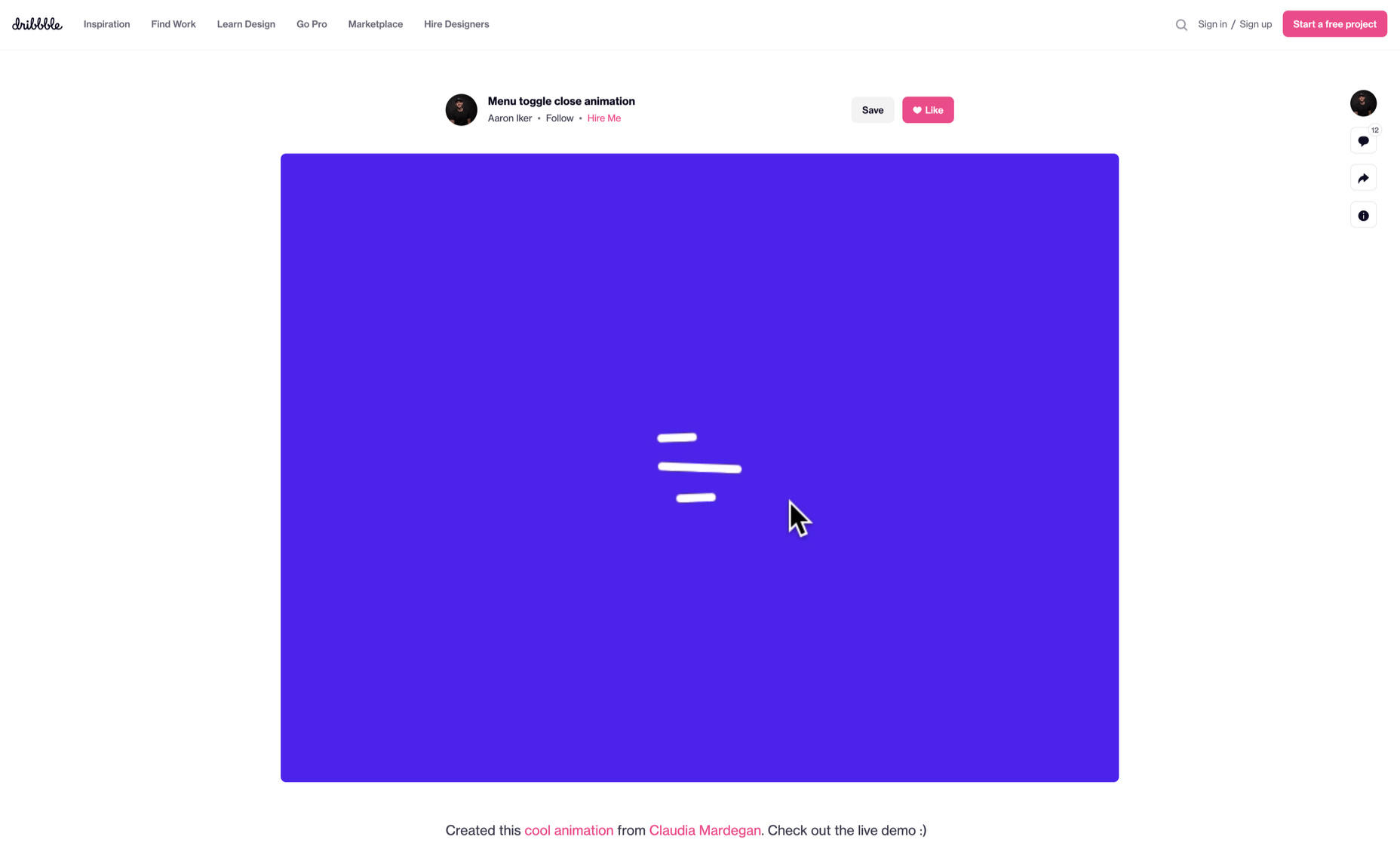
微交互如何工作
以下是简单微交互的四个结构元素:触发器、规则、反馈和循环。每个微交互都有一个重要的组成部分来组织操作周期。它使您可以控制反馈和运行,以便用户了解他们的表现的后果并感到有动力去坚持下去。
触发器
此功能开始了用户启动(由用户提示)和系统启动(由系统驱动)类型的微交互。例如,单击、滚动、滑动、点击和拉动是用户执行的常见触发器。因此,付款、预订出租车以及点击或点击汉堡菜单都属于这一类。另一方面,用户输入错误密码时的警报提示是典型的系统生成触发器。

规则
此元素确定用户通过点击、单击、滚动或滑动将提示设置为动作后会发生什么。规则是指应用程序决定用户使用的触发器这一事实——Tinder 的“滑动”功能说明了这一点。这些规则逐渐成为用户在定期使用应用程序时习惯的习惯形成行为。

反馈
在此过程阶段,系统通过听觉、视觉或触觉提示通知用户。它吸引用户并鼓励他们在他们的过程中进一步前进。例如,下载的进度条,以圆圈形式清除的步骤的视觉表示,或支付成功或失败时的视觉、听觉和触觉指示,都是反馈机制的一部分。

循环/模式
这个最后阶段需要过程的微小元规则,并确定频率和持续时间。电子商务应用程序的一个典型示例是“立即购买”转变为“购买另一个” 在用户对应用程序失去兴趣之前,应用程序通常会使用这样的循环来让他们重新与应用程序互动。

如何使用微交互
我们已经确定微交互非常棒,但并不是您的应用程序或网站上的每个 UX 交互都需要一个贯穿整个线框图的交互。过度使用此工具可能会使您的设计想要提供的整体创意体验饱和。更糟糕的是,它甚至可能最终混淆信息层次结构。它破坏了设计并使用户感到不适和烦躁的体验失衡。因此,了解何时准确使用它们至关重要。
让我们看看有多少微交互的快速提示可以提升和人性化您的移动用户体验:
- 向右或向左滑动:标志性动作完全基于著名的 Tinder 应用程序中的滑动微交互。滑动比单击或点击更容易。
- 号召性用语: 作为付款或订单最后一步的一部分,发出“确认订单”或“立即预订”提示,这会给任务带来紧迫感。结果,采取行动感觉就像一个小成就。
- 系统状态:您的应用用户想知道发生了什么。系统状态让他们知道他们正在朝着正确的方向前进,并有助于避免混淆。有时,用户在上传图片、下载文件或填写注册表时甚至会失去耐心。
- 经典通知:用户需要快速提醒他们放弃的购物车中选择/愿望清单的产品,同时减少注意力。一个简单的通知可以推动他们完成购买。
- 按钮动画:动画按钮不仅可爱,而且还可以帮助用户快速浏览移动应用程序。尝试与动画相对应的有吸引力的颜色、字体、大小、形状和剪贴画元素,并创建在点击或悬停时弹出的酷按钮。
- 动画文本输入: 一个可爱元素的简单过程,例如在将数据输入表单或填写支付卡详细信息时放大,可以增强用户体验。
- 奖励成就:对于教育和健康应用程序尤其如此,用徽章或鼓励赞美庆祝大大小小的里程碑的微交互可以加强用户对应用程序的参与。
微交互的好处
- 品牌传播:一个成功的品牌确保向买家的传播是引人入胜的、积极的、无忧的。当微交互清楚地显示流程状态时,它会为您的品牌创造并强化正面形象。
- 更高的用户参与度:专家表示,微交互更能吸引用户。这些微小的元素下意识地创造了与你的应用程序保持交互的冲动。例如,每个推送或轻推通知都会将您的客户重定向回您的应用程序。
- 增强的用户体验:从购物到银行业务到旅行到学习到保持健康,有一个应用程序可以满足一切需求。广泛的活动提升了整体用户体验并在游戏中保持领先地位。微交互可以为您的品牌带来魔力。
- 及时反馈:不知道空白屏幕后面发生了什么令人沮丧,尤其是在购买过程中。通过视觉、声音或振动通知的即时反馈可带来愉快的用户体验。
- 视觉和谐:即使通过点击、滑动、打字或滚动来启动的微交互都是 UX 设计整体吸引力的一部分。诀窍是让所有界面元素与应用程序的视觉功能完美同步。
微交互最佳实践
以下是在向用户体验引入微交互时应遵循的一些基本原则。
1.保持简单,愚蠢(KISS)
KISS 是一个著名的设计原则,在微交互的情况下变得更加重要。目标是让用户的旅程愉快而不是分散注意力。
2. 保持简短
它的名称中包含“微”。但是,同样,微交互不应该是明星,冗长的微交互只会分散用户的注意力。
3. 选对地方
在选择任何微交互的地点之前,您应该始终仔细考虑选项。广泛使用的用户交互设计之所以受欢迎是有原因的。许多人已经批准了它们,因此您可以安全地继续使用它们。微交互的使用也应该与您的品牌形象相得益彰。
另请查看微交互的放置是否能触及您的理想客户。甚至考虑您是否需要一开始就进行微交互。
这是一个包装!
作为 UX 设计师,我们可以深刻影响网站和应用程序的整体设计、用户的旅程、他们与我们的产品/服务的交互、他们与品牌的联系以及进行交易的便利性。
我们希望客户能够连接到我们的品牌、喜爱我们的产品并体验我们卓越的客户服务。但最重要的是,我们希望赢得他们的信任和忠诚。
通过 Pexels精选图片。
来源:https://www.webdesignerdepot.com/2022/03/using-micro-interactions-to-drive-ux/








