网页设计中的一抹霓虹:使用颜色吸引用户的注意力
颜色是网站设计中最强大的工具之一,尤其是在处理阅读流时。通常,标准的阅读路径从左上角开始,但一些亚洲和阿拉伯文化除外。人们的眼睛从左向右移动,然后逐渐往下看。这一原则在任何地方都适用。然而,这并不意味着你不能做一些例外。
例如,你可以将一条标语设置为大字体,它会立刻吸引眼球。另一种迫使人们改变正常行为的行之有效的方法是使用和其他设计单位形成鲜明对比的颜色。无论环境和社区如何,霓虹灯都是一种久经考验的选择。
霓虹灯的颜色总是引人注目。这是他们的本性。更重要的是,自从今年看到了无数充满渐变和青少年细节的千禧一代网站设计以来,它已经变得相当流行。它完美地融入了充满活力的婴儿领域——成为一种微小的趋势。让我们考虑一些有代表性的例子。
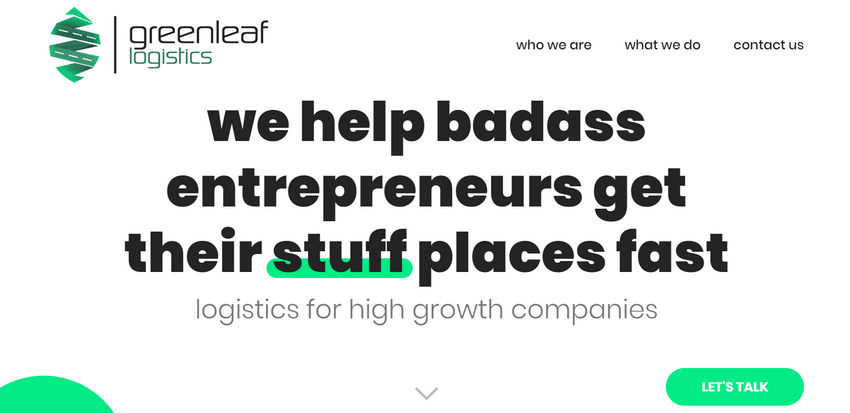
绿叶物流
绿叶物流(Greenleaf Logistics)的主页上添加了一些即时吸引眼球的现代解决方案。例如,所有图像都显示为变形斑点。在这样一个奇怪的环境中,霓虹灯的颜色很好地符合一般的美学。
标识、行动要求和“上升”按钮设置为近乎尖叫的绿色。它们是不引人注目的焦点,迫使读者遵循团队制定的路径。

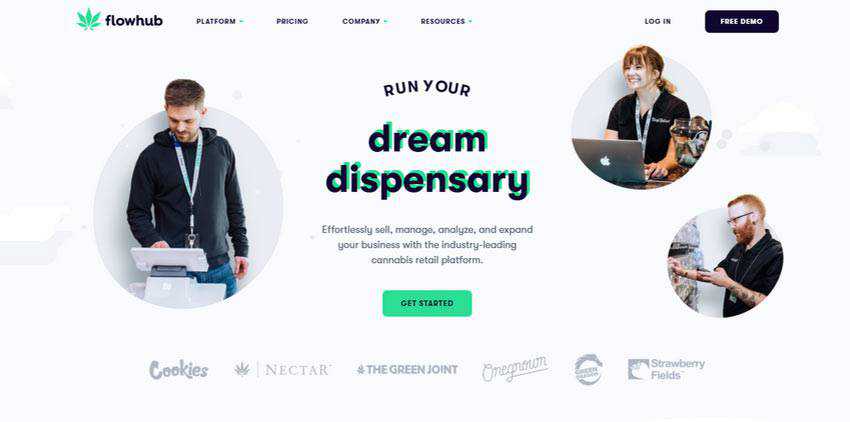
Flowhub公司
与上一个示例非常相似,在这里,霓虹灯效果用于几乎相同范围的UI元素。但有一些微小的差异。
例如,Greenleaf Logistics背后的团队在标题中只强调了一个词,而Flowhub则强调了整个口号。他们像阴影一样使用它,根据鼠标位置改变其角度。此外,霓虹绿不仅突出了内容中的文字,还突出了随附插图、图像和图标的重要细节。

草药魔咒
霓虹绿是一种非常普遍的色调,可以很好地与明暗主题搭配。考虑一下草药魔咒在实践中的表现。
在这里,发光绿用于各种细节:标识、语言开关、滑块控制、CTA,甚至产品图像。然而,它并没有让人感觉到压倒一切。协议是,黑暗环境通过在这两者之间达成极好的平衡来挽救这一天。

嗯,我们已经提到,霓虹绿在不同类型的环境中就像手套一样适合。然而,它的最佳剂量是多少?
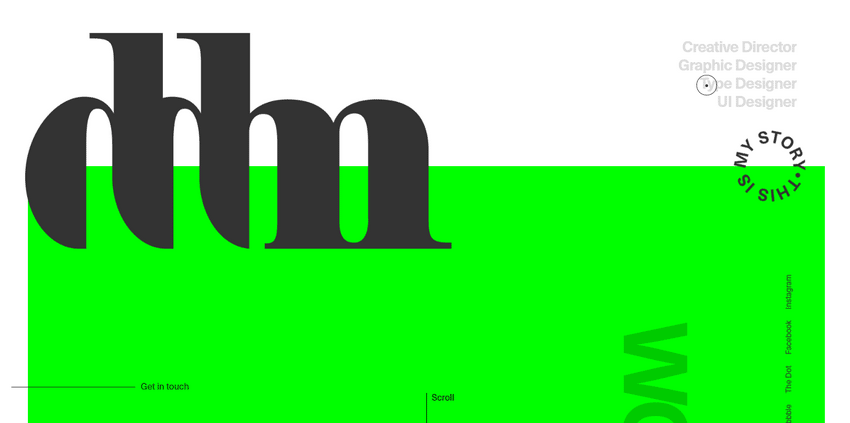
丹尼洛·德马科
前面提到的所有项目都具有相当有限的荧光颜色。它大部分分散在整个页面中,看起来像明亮的水花。但是,如果你想把它作为一个大的、大胆的点呢?没问题。考虑Danilo Demarco的个人投资组合。
在这里,氪石绿占据了主页的大部分。然而,令人惊讶的是,它既没有压倒游客,也没有吓跑他们。它只是工作。它可以在UI的每个角落看到。它丰富了大小标题、悬停状态、鼠标光标、内容部分、块显示效果等。它在这里主宰一切,没有人会对此抱怨。

霓虹绿不是现在网络上唯一使用的。霓虹灯的颜色范围有一些出色的选择。让我们考虑其他精彩的选择。
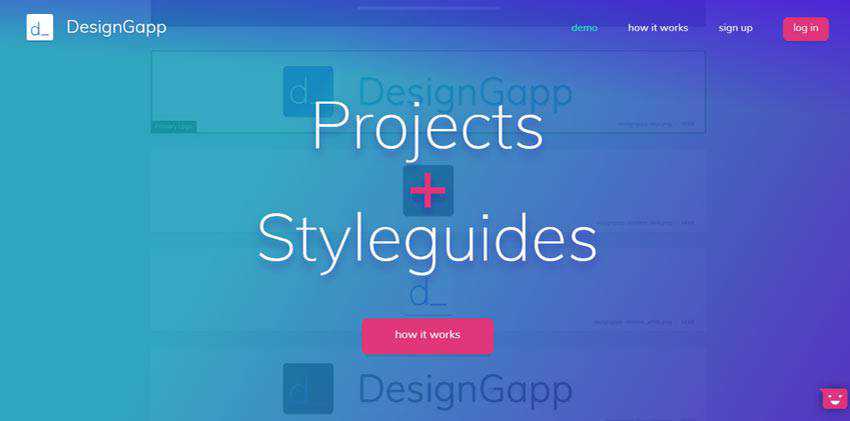
设计GAPP
DesignGapp选择了一种华丽的粉红色,在蓝色渐变风格的背景下,瞬间展现出它的美丽。它巧妙地突出了CTA,很好地配合了贯穿整个网站的充满活力的主题。

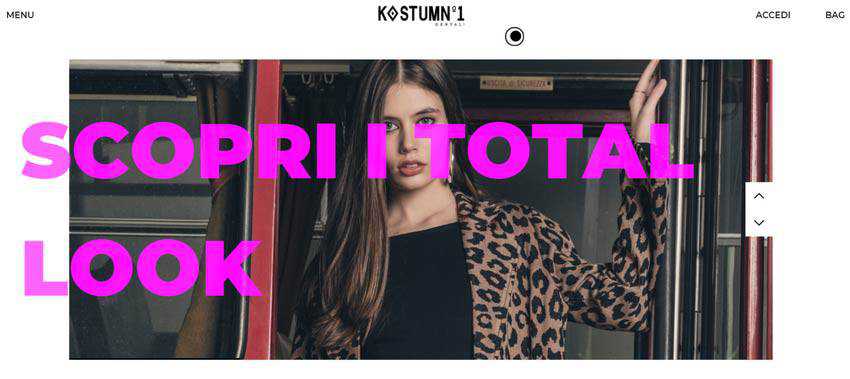
Kostumn 1号
Hot fuchsia和一家时尚相关网站注定要在一起。它给了设计一种奢华和精致的感觉。即使与大字体同时使用,也不会破坏整体和谐感,看起来相当有机。它丰富了产品名称的滑块和悬停状态中的标题。

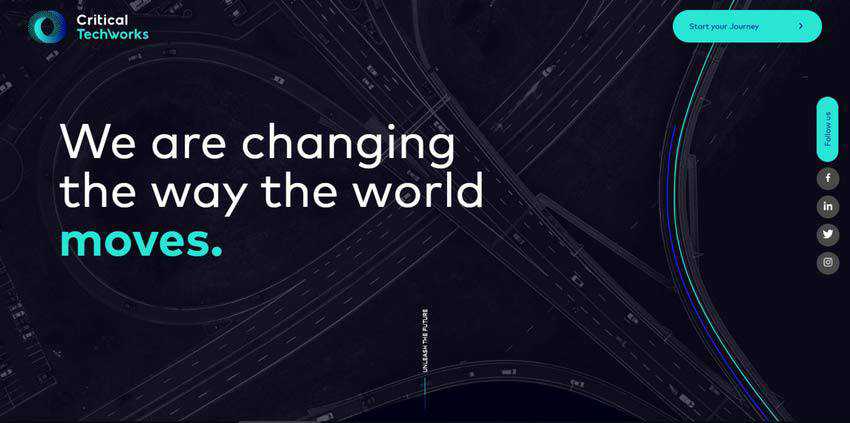
关键技术
Critical Techworks采用了最具标志性的霓虹色调之一:浓郁的绿松石色。在黑暗的技术环境中,它看起来很出色。UI的所有细节都因其魅力而丰富,从一开始就吸引了人们的注意力。
CTA、文本、标题、图像元素和车辆部件从中受益。此外,还有一个额外的深蓝色荧光色调。它与绿松石完美搭配,为设计增添了额外的优势。

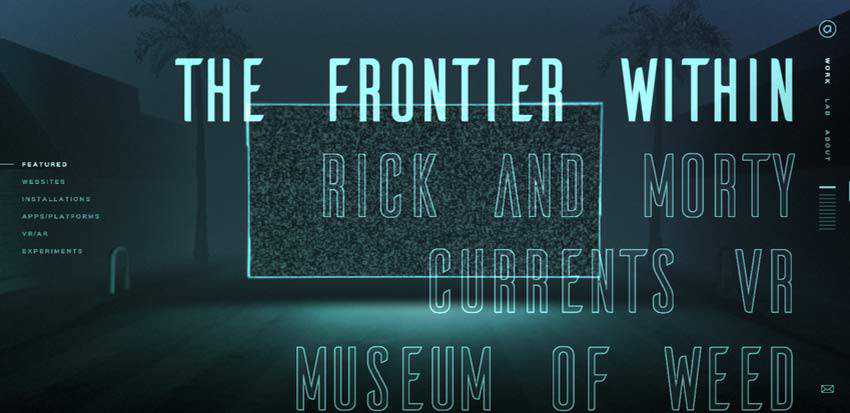
主动理论
主动理论采用与前一示例相同的解决方案。该网站还具有强大的技术氛围,渗透着复杂性。在这里,霓虹蓝与线条风格的排版相结合。这两个人在一起是甜蜜的一对。
还不止这些。还有一些其他荧光色调。他们完美地完成了主题,让网站感觉与众不同。

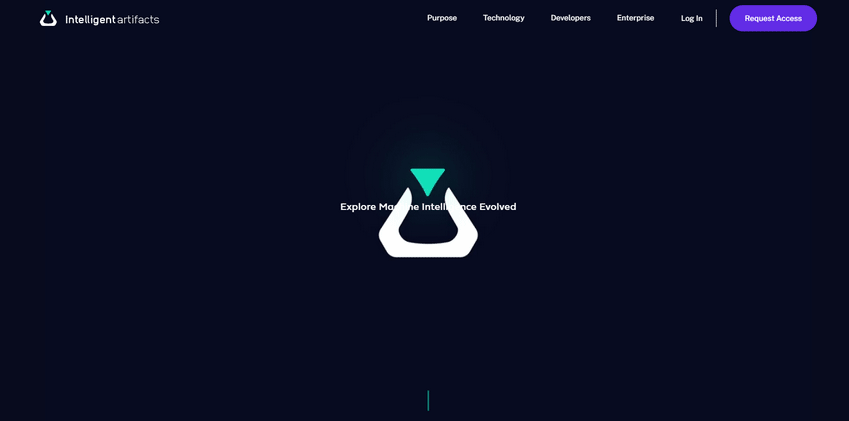
智能人工制品
智能人工制品的主页充分利用了一对霓虹灯的颜色:绿松石色和紫色。再一次,它们被用在几乎是黑色的画布上,展现了它们精致、黑暗的本性。
它们几乎发光发亮,瞬间吸引眼球。与以往一样,它们被用来让人们更加关注网站的基本细节,如行动按钮、标识、导航,甚至图像。

Whoamama设计
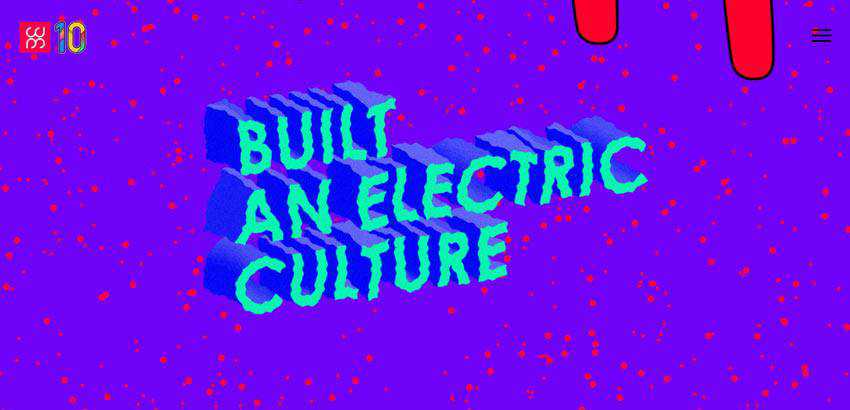
Whoamama设计团队围绕霓虹灯色彩打造了他们的整体美学。它们无处不在。这个网站给人的感觉是电的、奇异的和新奇的。这就像是迪斯科过去的爆炸。
有些人可能认为这太过分了,而其他人可能会觉得所有这些怪癖都很有趣。总而言之,这种独特的奇怪和奇异性使UI从人群中脱颖而出,并引起人们对内容的关注。
在激烈的网络竞争的严酷现实中,你还需要什么?有时候,你需要成为一个怪胎才能让别人听到你的声音。

更丰富多彩的生活
霓虹灯的主要优点之一是,它们完美地结合了深色和浅色主题,带来了一定的魅力。当与白色背景和光环境一起使用时,它们会感到有趣和异想天开。当与黑色帆布和阴沉色调搭配使用时,它们展现了其精致而复杂的本质。
它们也完全适合不同类型的网站。无论是一家开发基于人工智能的产品的严肃公司,还是一个寻找志同道合用户的社区平台,霓虹灯都将在阳光下找到自己的位置,并为用户体验做出贡献。
来源:https://speckyboy.com/touch-of-neon/








