HTML5 Canvas 的 20 个惊人实现
在本文中,我们探讨了 HTML5 的 canvas 元素的一些最令人惊叹的实现。从所有新的 HTML5 标签来看,canvas很可能是最强大的。
简而言之,元素是在HTML5 代码中定义的具有高度和宽度属性canvas的可绘制区域。有了它,Web 开发人员能够创建以前仅限于 Flash的具有视觉启发性的实现。
帆布游戏
魔术师 - 仙女救援

进入一个魔法世界,拯救被困在闪闪发光的气泡中的美丽仙女。将魔杖移动到您想要的角度,然后单击鼠标发射咒语以释放仙女。当他们向上漂浮到安全时,请确保他们避开怪物!这款 HTML5 画布游戏适用于 IE9、Firefox 4.0 和 Chrome 11.0。
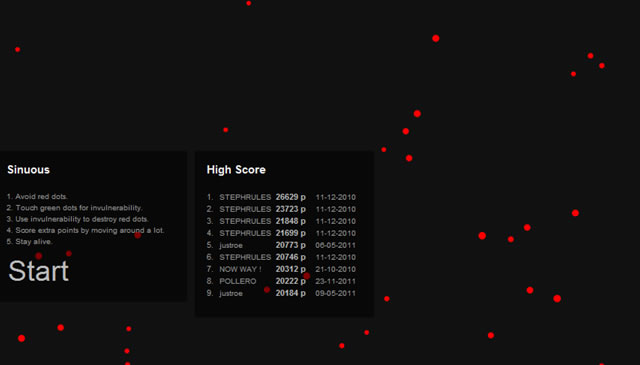
蜿蜒曲折

Sinuous 是 Hakim El Hattab 的最新作品,他是最活跃的帆布实验者之一。游戏相当简单,但非常容易上瘾。只要保持线移动并避免红点。此画布演示也适用于 iOS 和 Android 设备。
海盗爱雏菊

Pirates Love Daisies 是一款塔防游戏。在游戏中,戴维琼斯派他的坏血病爪牙去偷你最宝贵的财产——你的雏菊。只有你坚定的船员才能在他们把你芬芳的花朵带到阴暗的深处之前阻止他们。这个在线画布演示非常棒,在 IE9、Chrome8 和 Firefox 6.0 上运行良好。
超级圣诞老人扫地 3D

这是一款 8 位灵感的 3D 圣诞冲刺游戏。作为圣诞老人,收集礼物并前往出口是你的工作。连续收集 3 个相同的礼物以获得奖励。它是一款非常简单的游戏,在最近的浏览器上运行良好。
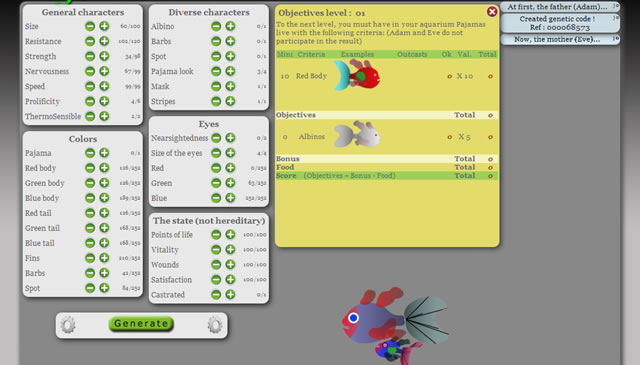
睡衣

PaJama 本质上是一种基于遗传学基本定律的鱼类繁殖模拟。它包含许多用于自定义鱼和修改环境的选项。适用于 Chrome 10、Firefox 4、Safari 5 和 Opera 10。
冒险乐园中的弗雷德·琼斯

Adventure Land 中的 Fred Jones 是一款使用 HTML5 重新创建的平台游戏,由紫弗洛伊德. 你扮演弗雷德琼斯,穿越冒险之地。它有 5 个级别,有一些敌人的变化和障碍。该游戏在大多数支持画布的浏览器上运行流畅。
破碎

你知道用滚动条控制的单选按钮攻击一堆复选框是什么感觉吗?嗯,这就是你在 Breakdom 中要做的事情。这是经典 Breakout 游戏的混音。
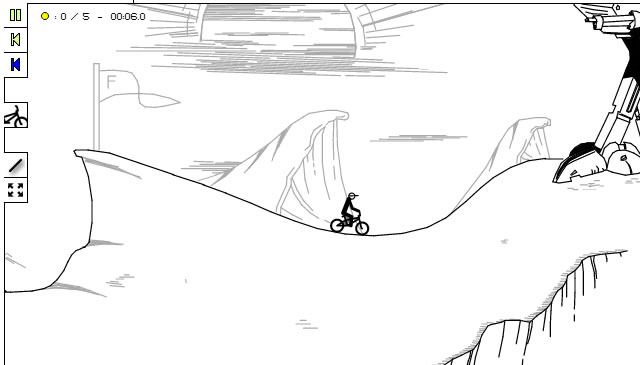
帆布骑士

Canvas Rider 是一款令人上瘾的游戏,您可以在其中骑自行车在其他玩家绘制的轨道上行驶。要控制自行车,您可以使用向上箭头键加速左右箭头键以保持平衡并使用 Z 键转动。如果您从自行车上摔下来,您可以随时按 Enter 重新启动或按 Backspace 取消检查点。
帆布特效
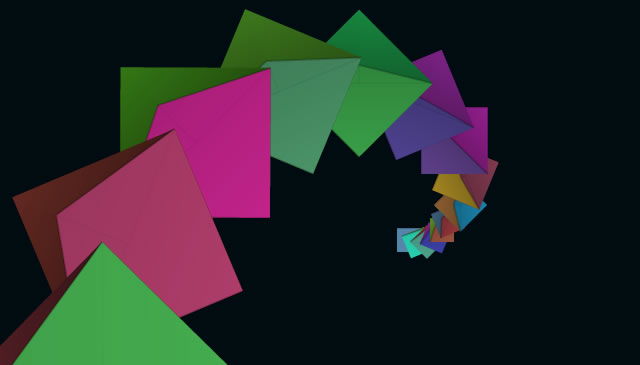
折纸

这是一个很棒的画布演示,具有惊人的多彩折叠动作。通过使用鼠标或键盘单击屏幕,您可以激活此演示能够生成的大量布局中的每一个。
网络杂志404页

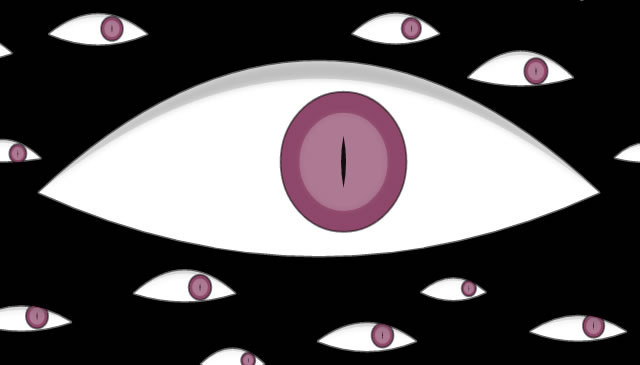
作为 Net Magazine 网站的 404 页面,它是 HTML5 的独特实现。即使你找不到你要找的东西;你可以尽情享受这个奇妙的画布实现。眼睛随着光标的移动而眨眼。
海浪

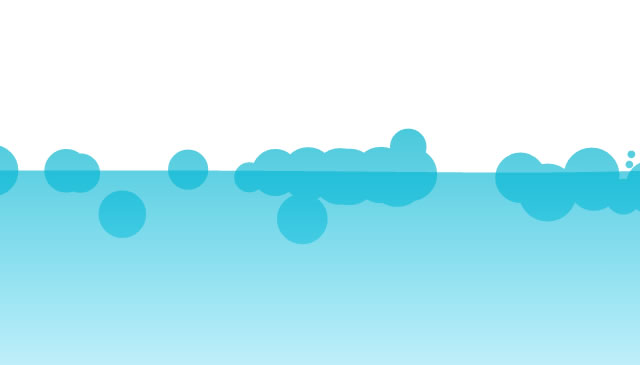
这个帆布实验的特点是平滑的波浪和气泡。波浪是由鼠标发起的,漂浮在水面上的气泡每个代表一条推文,里面有“水”这个词。点击它们,它们就会爆裂,让你阅读推文。
粒子

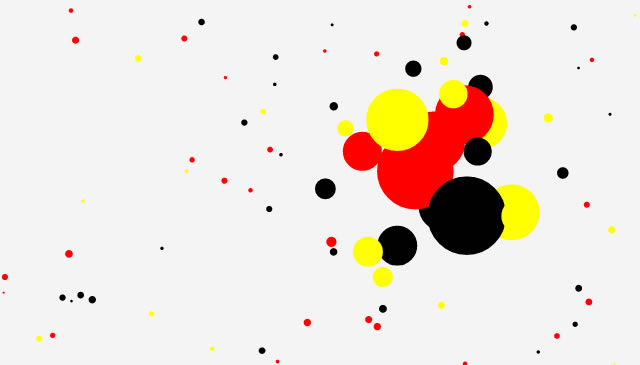
这个彩色画布演示具有彩色粒子,当您的光标靠近时会扩展。当您的鼠标光标在屏幕上滑动时,五颜六色的点会绚丽地层叠过去。如果您单击其中一个,它们将保持较大并固定在适当的位置。
踪迹

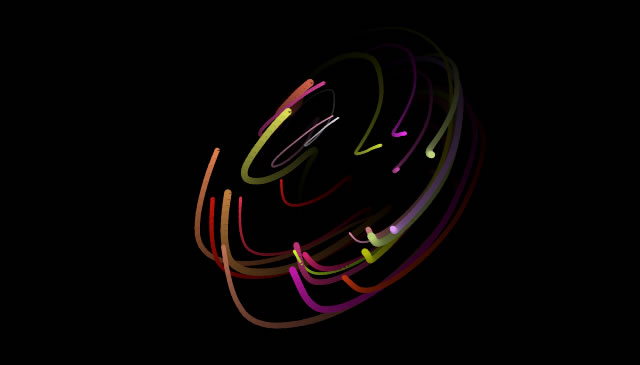
轨迹是关于产生平滑轨迹的粒子模式。
画布幻灯片
3D 画布

在此演示中,您将看到用于查看照片的惊人 3D 界面。只需单击方块即可查看加载的随机 Flickr 照片。
画布 PS3 幻灯片

此演示重新创建 PS3 图像幻灯片并与您的 Flickr 图像集成。只需输入您的 Flickr ID 即可享受。
库利斯

Coulisse 是由 Elmer 创建的画布幻灯片。Coulisse 采用了覆盖流效应。单击演示中的照片以获取令人兴奋的新型幻灯片。
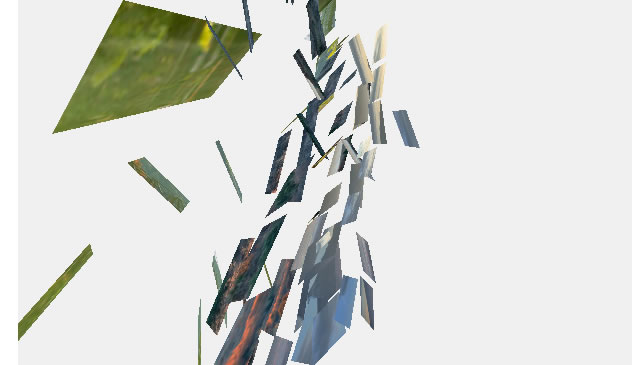
平铺 3D

Tiler 3D 是执行图像转换的绝妙方法。每张照片都会变成一组 3D 的飞行瓷砖,最后会显示下一张图像。此过渡画布演示显示无限数量的相同大小图像的幻灯片放映。建议在此演示中使用适用于 Windows 或 Linux 的 Google Chrome 以获得最佳性能。
豆

此画布演示基于Ed Spencer 制作的 OSX 屏幕保护程序。它需要一组图像并将它们放到屏幕上,并具有微妙的半透明旋转效果。
帆布照片墙
表面照片库

Ernest Delgado 创建了这个画布照片实验。这是一个紧跟触摸屏计算机——Microsoft Surface的 UI 实现。
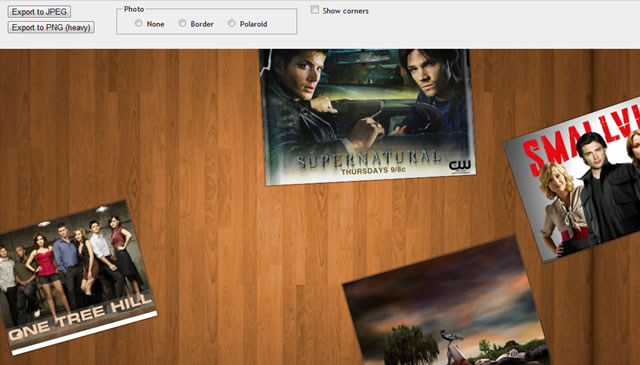
帆布照片

Canvas Photo 是一堵简单的照片墙,可让您移动、调整大小或为图像添加边框。完成后,您可以以 JPG 或 PNG 格式导出结果。
围捕
好的,既然您已经在网络上看到了一些最好的 HTML5 画布演示,您可能对画布带来的机会充满了想法。事实上,这个集合只是触及了 HTML5s 力量的表面。尽管如此,我希望您从这些演示中获得了一些HTML5 灵感。如果您有很酷的 HTML5 应用程序、HTML5 模板或画布演示,请在评论中与我们分享。谢谢!
来源:https://speckyboy.com/html5-canvas/
[按键盘← → 左右方向键也可以翻页哦~]








